El operador ternario de JavaScript (y en otros lenguajes de programación) es una forma abreviada de la sentencia if else para tomar una decisión. Usarla nos ayuda a crear código más limpio y fácil de entender y además nos ayuda a escribir código más rápido porque hay menos caracteres que escribir.
¿Qué es un operador ternario en JavaScript?
Para entenderlo mejor, veamos primero la versión larga de una condición, con un ejemplo en el que vamos a mostrar un mensaje en pantalla diciendo si alguien aprueba o falla un examen basándonos en un puntaje:
let puntaje = 5;
if (puntaje >= 6) {
alert('Aprobaste');
}
else {
alert('Fallaste');
}El resultado del código anterior será: Fallaste. Ahora veamos la versión abreviada:
let puntaje = 5;
alert ( puntaje >= 6 ? 'Pasaste' : 'Fallaste' );El resultado será el mismo, pero se ve mucho mejor ¿cierto?.
Como funciona el operador ternario en JavaScript
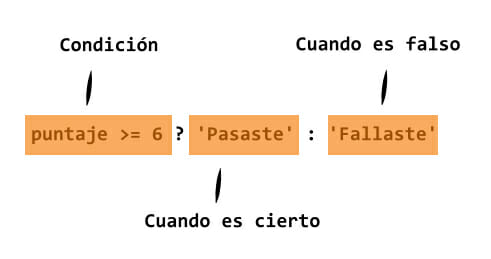
Ahora voy a explicarte de forma muy sencilla, el operador ternario tiene estas 3 partes:

Se llama ternario porque consta de 3 partes, la primera es la condición, la segunda es el valor que regresa o ejecuta si la condición es verdadera y el tercero es el valor que retorna si la condición es falsa (esta última parte es opcional).
Ambos valores para falso y verdadero se separan entre ellos con el signo : mientras en el signo ? se usa para separar la condición de los posibles valores falso y verdadero. Como puedes ver, es muy sencillo.
Usos prácticos del operador ternario.
Ya sabes usar, esté if abreviado, pero veamos algunos ejemplos de la vida real:
Tomar valores predeterminados
Imagina que tienes una variable y en algún momento debes de inicializarla, pero no encontraste un valor inicial, entonces debes protegerte tomando un valor predeterminado, y puedes usar un código como este:
let email;
//Ahora, aquà debe ir el código que usas para leer en alguna
//configuración cuál es el email para enviar avisos.
//ese código lo omito para mantener el codigo corto.
email = typeof(email) !== 'undefined' ? email : 'info@gmail';Transformar un valor a otro.
Ahora suponemos que en una variable tienes el código de género (sexo) de una persona, y deseas transformar el código a una descripción que las personas puedan leer de forma natural. Puedes usar un código como este:
let genero;
// Convertir f a femenino y m a masculino
genero = 'm';
alert( (genero=='m')?'Masculino':'Femenino' )En este caso la salida será: Masculino
Personalizar una cadena de texto basándose en una variable.
En este ejemplo, vamos a mostrar la decisión que un usuario tomó y que tenemos almacenada en una variable. En este caso usamos el operador ternario para cambiar un valor true/false a si/no
let opcion = true;
let msg;
msg = 'Usted ha elegido ' + ((opcion)?'si':'no') + ' recibir notificaciones';
alert( msg );¿Es malo usar el operador ternario?
Hay muchas discusiones y opiniones sobre esto, pero el operador ternario no es un sustituto del if/else.
El objetivo de este operador es mantener el código corto, más fácil de leer y más fácil de escribir, pero si esto se convierte en un código demasiado grande y confuso, entonces considera utilizar la forma larga del if-else.
Por ejemplo, este código funciona y es muy corto, pero también es muy difícil de leer.
int a = b > 10 ? c < 20 ? 50 : 80 : e == 2 ? 4 : 8;