Las expresiones regulares son una herramienta muy poderosa para trabajar con textos y también está reservada para solo una pequeña parte de programadores de javascript y otros lenguajes de programación, esto debido a que muy pocos se toman el tiempo para estudiarlas y aprenderlas, si eres de los que aún no las dominan, puedes leer estos artículos para introducirte al tema: ¿Qué son las expresiones regulares? y Cómo trabajar con expresiones regulares.
Para explicar el uso de RegEx en Javascript vamos a ver dos ejemplos:
Encontrar el dominio en una URL usando RegEx
Primero crea un archivo como este:
<!DOCTYPE html>
<html lang="es" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
//Obtener el dominio de una direccion (url)
let patron = /^(http[s]*:\/\/)*([^\/]+)/; //Patron de Expresion regular
let texto = 'https://www.codigonaranja.com/regex.php'; //Texto para la busqueda
let dominio = texto.match(patron)[2];
alert('Dominio: ' + dominio);
</script>
</body>
</html>Ahora veamos este código por partes, primero tenemos una variable con una expresión regular que está entre signos / esto se hace para indicar que es una expresión regular (no una cadena de textos). Luego tenemos una variable con un texto, aquí hay una URL y nuestro objetivo es conocer cuál es el dominio, que en este caso será www.codigonaranja.com.
Después tenemos una variable (dominio) a la que le asignamos el resultado de la función match, se usa la función de la variable en donde está el texto que vamos a usar texto.match. En javascript cada variable es un objeto y tiene funciones o métodos que podemos utilizar.
Ahora solo tienes que crear el archivo y hacer algunas pruebas, no omitas este paso, por que te ayudará a comprender mejor todo. Si te funciono todo bien, entonces has una pruebas más:
Prueba con diferentes URL en la variable texto, incluye dominios con http y https o incluso sin esa parte, por ejemplo www.codigonaranja.com/algomas.php
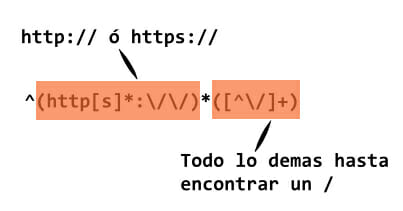
Veamos ahora más detalles sobre este ejemplo, algo que no había mencionado es el uso de paréntesis, estos se usan para crear grupos, como vemos en la siguiente imagen la RegEx va a buscar dos grupos, uno que equivale a http:// y que opcionalmente puede llevar una “s” y otro grupo con todo lo demás que no sea un carácter /

Al ejecutar la función match, nos retorno las coincidencias encontradas en la variable texto en forma de arrray y en el índice 0 va a retornar el texto que coincidió con el patrón completo, en el índice 1 va a regresar el texto que coincide con el primer grupo, en el índice 2 va a regresar el texto que coincide con el grupo 2 y así en adelante. Entonces por eso que en texto.match(patron)[2] se encuentra el dominio que buscamos.
Otra cosa que hay que notar es que como la RegEx está encerrada entre signos / entonces para buscar los valores // en http:// debemos indicar un signo de escape que es \ entonces para buscar // debemos usar \/\/
Validar si una clave es segura usando RegEx.
Ahora veamos otro ejemplo, suponiendo que debemos validar si una contraseña es segura, nos dicen que como mínimo debe contener un carácter especial (!@#$&), un número, una letra mayúscula, una minúscula y al menos 8 caracteres. Para esto podemos usar este código:
<!DOCTYPE html>
<html lang="es" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
//Funcion para ver si clave es segura.
function esClaveSegura(clave){
const patron = /^(?=.*[A-Z])(?=.*[!@#$&])(?=.*[0-9])(?=.*[a-z]).{8,}$/;
return clave.match(patron);
}
let clave = "";
clave = "12345678";
if (!esClaveSegura(clave))
{
alert('La clave ' + clave + ', no es segura ')
}
clave = "Lu1sCruz12#"; //Si es segura!!!
if (!esClaveSegura(clave))
{
alert('La clave ' + clave + ', no es segura ')
}
clave = "AAAAbbb123";
if (!esClaveSegura(clave))
{
alert('La clave ' + clave + ', no es segura ')
}
</script>
</body>
</html>Ahora voy a explicarte como funciona esta expresión regular, otra vez, aquí hay algo nuevo y es la combinación de caracteres ?= estos se usan en grupos, como los que creamos usando paréntesis, y se usan para condicionar si la una cadena de texto es válida, por ejemplo la expresión Luis(?=Cruz) dice que el nombre Luis es válido solo si se encuentra antes del texto Cruz, otro efecto que hace es que la palabra Cruz no es parte de las coincidencias, es decir no va a retornar este grupo en la función match.
La función para validar la clave, va a regresar null si no encuentra coincidencias y si encuentra coincidencias va a regresar un objeto, entonces como null es un valor falso y un objeto es un valor verdadero podemos usar este resultado en una sentencia if, para verificar si la clave es válida.
¡Ahora a practicar!
Ya viste estos ejemplos ahora intenta lograr estos mismos resultados: Encontrar el dominio de una URL y validar si la clave es segura, pero sin utilizar Expresiones Regulares de esta forma podrás comparar el beneficio de saber trabajar con Expresiones Regulares.
