Existen dos tipos de listas, las listas ordenadas y las listas no ordenadas. La diferencia es que las primeras se enumeran a través de números y las segundas a través de viñetas como círculos u otras imágenes.
Listas ordenadas
Para utilizar listas ordenadas en HTML, primero colocamos unas etiquetas <ol> </ol> y entre ellas colocamos etiquetas <li></li> para definir cada elemento en la lista ordenada. Aquí hay un ejemplo del código
<ol>
<li>Pantalla 14 pulgadas</li>
<li>Teclado en español</li>
<li>Procesador i7</li>
</ol>Listas no ordenadas
Para utilizar listas no ordenadas utilizamos las etiquetas <ul> </ul> junto con las etiquetas <li> </li> para definir los elementos de la lista. Aquí hay un ejemplo del código.
<ul>
<li>Pantalla 14 pulgadas</li>
<li>Teclado en español</li>
<li>Procesador i7</li>
</ul>Ejercicio:
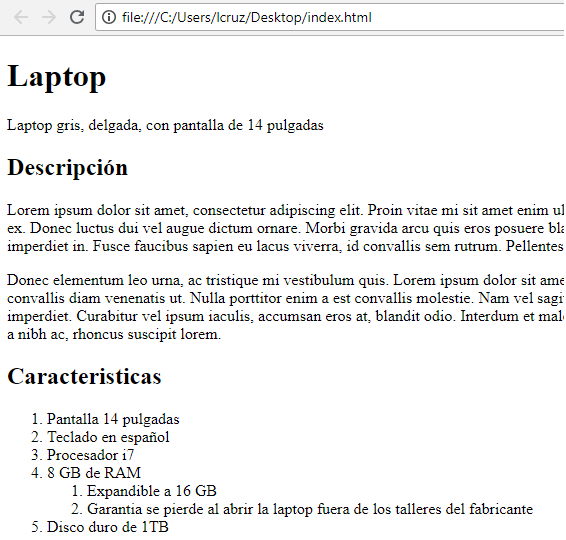
Ahora toma el ejemplo que hiciste en la lección anterior y agrega algunas características, también intenta colocar una lista, dentro de otra lista. Al final tu pagina web debe lucir un poco como esta:

Si tienes problemas al hacer la tarea, puedes descargar un ejemplo desde este enlace.
Elige tu siguiente tema
- Crea tu primera página web
- Cómo agregar un favicon (icono)
- Usar tablas y comentarios
- Uso de títulos y párrafos
- Trabajar con Listas
- Mostrar imágenes y rutas
- Enlaces o links a otras páginas web
- Formularios en páginas web
- Etiqueta textarea para ingresar textos grandes
- Mostrar listas desplegables
- Subir imágenes, números, emails, etc
