En los artículos anteriores he estado escribiendo sobre cómo crear un plugin para WordPress. En este artículo voy a enseñarte a:
- Mostrar un mensaje de confirmación cuando se almacenen satisfactoriamente las opciones del plugin.
- Mostrar una página de ayuda personalizada
- Acceder a las opciones del plugin desde los hooks.
Esta vez no vamos a partir desde cero, el ejemplo se va a basar en el plugin que hicimos cuando aprendimos a crear una página de ajustes para los plugins de WordPress.
Antes de comenzar, puedes descargar desde este enlace el código con el que vamos a iniciar y el código final de este plugin de ejemplo.
Este es el contenido del artículo:
- Agregar un mensaje de confirmación al guardar las opciones del plugin.
- Como mostrar una página de ayuda personalizada en el plugin para WP.
- Como acceder desde hooks a las opciones guardadas de nuestro plugin.
- Conclusión
Agregar un mensaje de confirmación al guardar las opciones del plugin.
Lo que haremos ahora es mostrar un mensaje como este, cuando presionemos el botón guardar y las opciones se almacenen en WordPress.

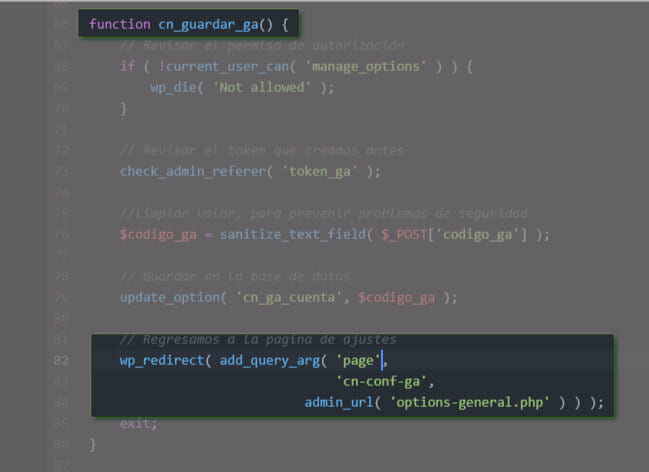
Abre el archivo del plugin que creamos anteriormente y busca la función cn_guardar_ga y modifica el llamado a la función wp_redirect, vamos a llamar a esta función agregando un parámetro llamado message con el valor “1”.

Lo hacemos cambiando el llamado a la función wp_redirect de forma que quede como este otro código:
wp_redirect( add_query_arg
( array('page' => 'cn-conf-ga','message' => '1'),
admin_url( 'options-general.php' )
)
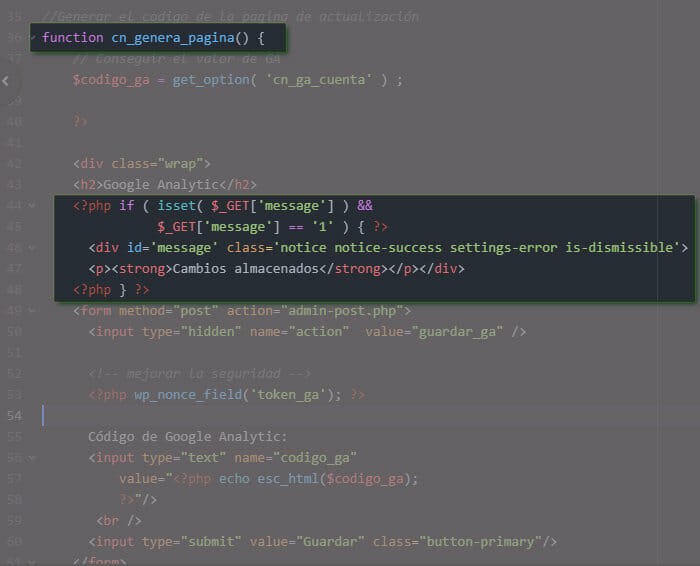
);Ahora, cuando guardemos los datos del plugin, vamos a ser redirigidos a una página que contiene cn-conf-ga en su URL y además el parámetro message con el valor “1”. Entonces vamos a modificar la función cn_genera_pagina, la cual genera el código HTML de la página de opciones de nuestro plugin, lo que tenemos que hacer, es verificar si hemos recibido el parámetro message con el valor 1, para saber si debemos mostrar el mensaje de confirmación.

Para hacer el cambio usamos la función isset de PHP para saber si hemos recibido el parámetro message, luego verificamos si contiene el valor 1, de esta forma podemos mostrar otro tipo de mensaje si lo deseamos. Para mostrar el mensaje usamos una etiqueta DIV con algunas clases predefinidas de WordPress, cada clase tiene su función, por ejemplo, al agregar la clase is-dismissible hacemos que el mensaje muestre una letra X con la que puedas cerrar el mensaje.
Este es el código que he agregado para mostrar el mensaje (para que no tengas que escribirlo desde la imagen)
<?php if ( isset( $_GET['message'] ) &&
$_GET['message'] == '1' ) { ?>
<div id='message' class='notice notice-success settings-error is-dismissible'>
<p><strong>Cambios almacenados</strong></p></div>
<?php } ?>Ahora puedes activar el plugin (si aún no lo has hecho) y guardar algún código de Google Analytic para probar que el mensaje se muestre.
Como mostrar una página de ayuda personalizada en el plugin para WP.
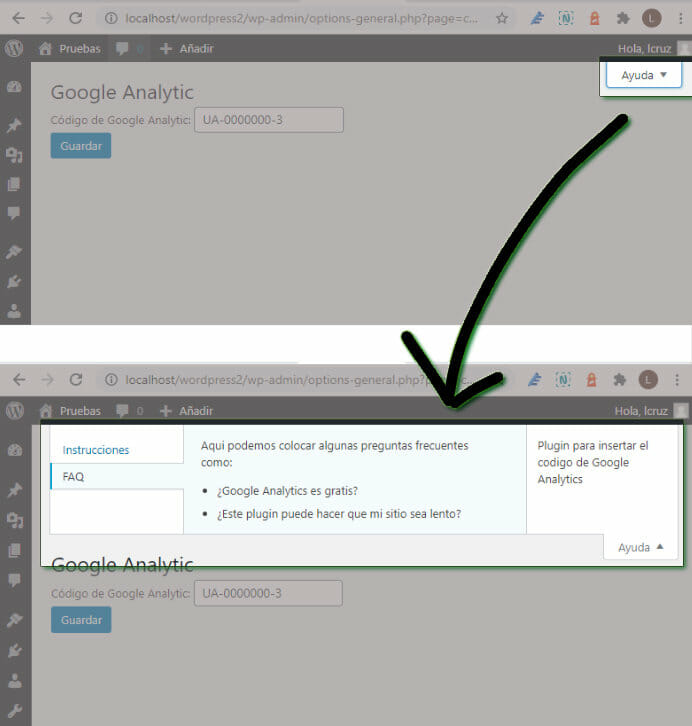
Ahora vamos a mostrar una página de ayuda personalizada para nuestro plugin de WordPress, la página que creemos se verá según la imagen que muestro más abajo. Primero se muestra un botón de ayuda y al presionarlo muestra una interfaz con dos tabs (pestañas) uno para instrucciones y otro para preguntas frecuentes (FAQ). Puedes agregar más tabs si lo deseas.

Para mostrar la página de ayuda, busca la función, cn_menu_ajustes() la cual debe verse ahora como este código:
function cn_menu_ajustes() {
add_options_page( 'Configuracion Google Analytics', //Titulo de la pagina
'Codigo de Google Analytics', //Nombre del menu
'manage_options', //Nivel de acceso, solo usuarios
'cn-conf-ga', // slug
'cn_genera_pagina' ); //Funcion que procesara todo
}Lo primero que haremos es capturar el resultado de la función add_options_page en una variable y luego la usaremos para llamar a la función add_action con la que llamaremos a una función que genere la página de ayuda.

El código quedará de esta forma:
function cn_menu_ajustes() {
$pagina_opciones = add_options_page( 'Configuracion Google Analytics', //Titulo de la pagina
'Codigo de Google Analytics', //Nombre del menu
'manage_options', //Nivel de acceso, solo usuarios
'cn-conf-ga', // slug
'cn_genera_pagina' ); //Funcion que procesara todo
if ( !empty( $pagina_opciones ) ) {
add_action( 'load-' . $pagina_opciones, 'cn_ayuda' );
}
}Ahora necesitamos crear la función cn_ayuda, la cual va a generar la página de ayuda. El código de la función que voy a usar es este:
function cn_ayuda() {
$screen = get_current_screen();
$screen->add_help_tab( array(
'id' => 'cn-instruciones',
'title' => 'Instrucciones',
'callback' => 'cn_ayuda_instruciones',
) );
$screen->add_help_tab( array(
'id' => 'cn-faq',
'title' => 'FAQ',
'callback' => 'cn_ayuda_faq',
) );
$screen->set_help_sidebar( '<p>Plugin para insertar el codigo de
Google Analytics</p>' );
}Primero llamo a la función get_current_screen() y guardo su resultado en la variable $screen la cual va a contener un objeto, voy a usar su método add_help_tab para agregar los tabs, los parámetros son:
- id: Debe ser una cadena de texto única y sin espacios, para asegurarme que sea única, yo agrego un prefijo, en este caso cn (de código naranja).
- title: Es el título del tab, este se mostrará en la página de ayuda.
- callback: Este es el nombre de la función que va a generar la vista del tab.
Al final de este código también llamo a al método set_help_sidebar, este recibe un texto que puede ser código HTML, eso mostrará un pequeño cuadro a la derecha de la página de ayuda, esto es opcional.
Ya solo falta un paso más, para que funcione nuestra página de ayuda, debemos crear las funciones cn_ayuda_instruciones y cn_ayuda_faq, las cuales deben regresar el código HTML para los tabs de la página de ayuda. Aquí este el código que yo use y es solo para ejemplificar su funcionamiento, en tu caso solo debes cambiar el código HTML que regresen.
function cn_ayuda_instruciones() { ?>
<p>Aqui colocamos algun texto de ayuda, por ejemplo como
conseguir el id del sitio de Google Analytics.</p>
<?php }
function cn_ayuda_faq() { ?>
<p>Aqui podemos colocar algunas preguntas frecuentes como:</p>
<ul>
<li>¿Google Analytics es gratis?</li>
<li>¿Este plugin puede hacer que mi sitio sea lento?</li>
</ul>
<?php }Esto es todo, en este momento ya puedes activar el plugin y probar que todo funciona bien.
Como acceder desde hooks a las opciones guardadas de nuestro plugin.
Ahora voy a hacer que el código de Google Analytics que guardamos, sea el que se inserta en todas las páginas de tu sitio web en WordPress. En uno de los artículos anteriores mostré como agregar contenido creando un plugin de WordPress así que vamos a reutilizar ese código. Vamos a agregar esto a al final de nuestro plugin:
add_action( 'wp_head', 'cn_agregar_ga' );
function cn_agregar_ga() {
//Recuperar codigo de GA
$codigo_ga = get_option( 'cn_ga_cuenta' ) ;
echo "
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;
i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();
a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;
m.parentNode.insertBefore(a,m)})(window,document,'script',
'https://www.google-analytics.com/analytics.js','ga');
ga('create', '$codigo_ga', 'auto');
ga('send', 'pageview');
</script>";
}En el código anterior primero agregamos una función llamada cn_agregar_ga al hook wp_head, el cual permite agregar código HTML en las etiquetas HEAD de tu página web. Luego definimos la función cn_agregar_ga, ahí lo primero que hacemos es recuperar el valor que hemos almacenado en la página de administración del plugin, luego con la función echo, insertamos el código de seguimiento completo de Google Analytics (GA) usando el contenido de la variable $codigo_ga.
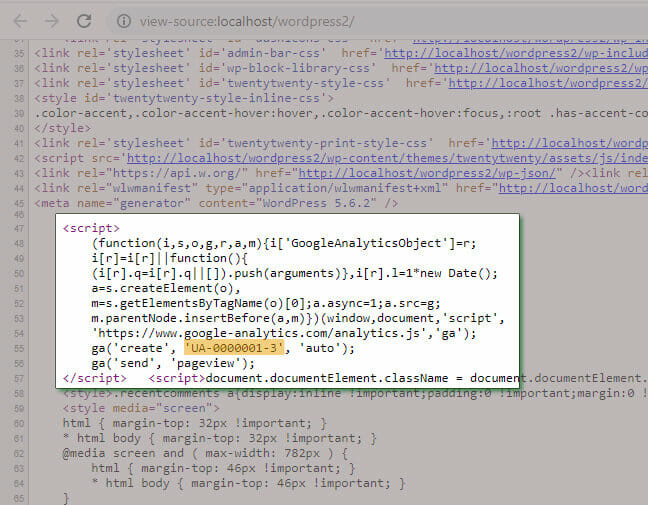
Si activas el plugn in y abres alguna página de tu sitio web, podrás ver que se ha insertado correctamente el código de GA que habías almacenado.

Conclusión
Esto es todo, por ahora, el plugin podría mejorarse aún más, pero el objetivo no es hacer el plugin perfecto, sino enseñarte las bases para que aprendas a crear tus propios plugins. Si este artículo te ha sido útil, por favor deja un comentario para hacerme saber que deseas más artículos como este.
