En el artículo de hoy, voy a hablarte de las etiquetas HTML, y está dirigido a personas que tienen curiosidad por la creación de páginas web y desean aprender.
De hecho, aprenderás a usar las etiquetas HTML más utilizadas y en este artículo encontrarás imágenes interactivas en donde puedes hacer clic y podrás editar el código HTML y ver los resultados en vivo.
Estos son los temas que vamos a cubrir:
- ¿Qué son las etiquetas HTML?
- ¿Qué son los atributos en una etiqueta HTML?
- Principales etiquetas HTML
- Otras etiquetas HTML
- Jugando un poco con lo que has aprendido
- Dime lo que piensas
¿Qué son las etiquetas HTML?
Las etiquetas HTML son palabras que se usan para describir cada parte del contenido de una página web y se usan para construir código HTML. Por ejemplo, ¿necesitas colocar una imagen?, entonces necesitas una etiqueta HTML para hacerlo, ¿necesitas mostrar un título?, entonces necesitas una etiqueta HTML para mostrar títulos.
Las etiquetas HTML inician con un símbolo < y termina con un signo > este es un ejemplo para mostrar un título:
<h1> Soy un titulo </h1>Como puedes ver, para poder encerrar o delimitar el contenido se escribe la etiqueta al inicio y al final del contenido que estás describiendo. Pero en la etiqueta de cierre agregas un signo / después del signo <
De esa forma de esa forma se puede saber cuándo inicia y cuando termina el título, en este caso.
Hay algunas etiquetas no necesitan ser cerradas, esto sucede cuando no es necesario delimitar el contenido, por ejemplo, para hacer un salto de línea se usa la etiqueta <br> como esto es un salto de línea y no describe a un contenido, no necesita cerrarse con otra etiqueta </br>
¿Qué son los atributos en una etiqueta HTML?
Las etiquetas HTML también tienen atributos, estos sirven para definir las opciones que una etiqueta pueda tener, veamos por ejemplo la etiqueta para colocar una imagen, esta es <img> y no necesita cerrarse, pero si necesita atributos, el único necesario es la dirección de la imagen. Veamos un ejemplo:
<img src="https://picsum.photos/200/300">Como puedes ver para definir un atributo debes colocar el nombre del atributo, en este caso es src, luego un signo = y entre comillas dobles o simples pones el valor del atributo, otra cosa importante es que estos atributos se colocan antes del signo > que cierra la etiqueta HTML.
Para que lo conozcas el atributo src indica el origen o dirección de la imagen que puedes mostrar, esta puede estar en otra computadora o en la misma carpeta en donde está tu documento HTML (página web).
No solo se limita a un atributo HTML por etiqueta, sino que también puede contener muchos atributos HTML. Por ejemplo, para cuando una imagen no pueda ser mostrada puedes definir un atributo llamado alt en donde puedes poner un texto que describa la imagen, en caso de que no pueda ser mostrada, veamos un ejemplo:
<img src='gato.jpg' alt='imagen de un gato jugando' >Principales etiquetas HTML
Para crear una página web no necesitas conocer todas las etiquetas HTML, de hecho, existen más de 100 diferentes y de vez en cuando se agregan más cuando se considera necesario. Pero si es bueno que conozcas las etiquetas más importantes y opcionalmente sus atributos.
Existen editores como VS Code que te ayudan a autocompletar las etiquetas y te muestran sus atributos.
En este video puedes ver que, con solo escribir parte del nombre de las etiquetas HTML, el editor te muestra algunas opciones, cuando tienes la que necesitas solo presionas la tecla Tab y el editor completa su nombre y te muestra los atributos que podrías llenar.
Etiquetas HTML que describen características de la página web.
Estas son etiquetas que ayudan a los navegadores como Chrome y Firefox a conocer algunas características de tu página web, por ejemplo, cuál es el título que se mostrará en la pestaña, cuáles archivos adicionales debe cargar como hojas de estilo y código de JavaScript, etc.
Estos no forman parte del contenido que lees o ves, pero ayudan al navegador a mostrarlo de forma correcta.
<html>: Este es el elemento raíz, todas las etiquetas HTML debe estar contenidas dentro de esta.
<head>: Se usa para definir el inicio y fin de la sección de cabeceras, aquí se incluyen las etiquetas que definen las características de la página web.
<script>: Se usa para dar la ruta de archivos de JavaScript que deben cargarse
<link>: Se usa para decir que archivos con hojas de estilo se deben de cargar, las hojas de estilo se usan para dar formato a las páginas web
<title>: Se usa para definir cuál es el título de la página web y se muestra en la pestaña del navegador.
<body>: Indica cuando inicia y termina el contenido de la página que vemos, dentro de ella vamos a colocar las etiquetas que veremos después en este artículo.
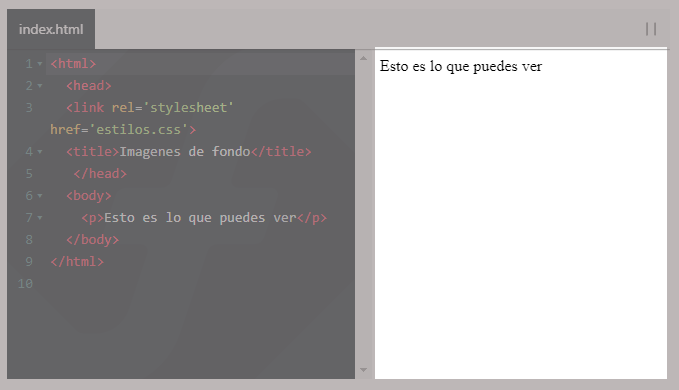
Este es un ejemplo con las etiquetas que vimos. En la parte izquierda está todo el código con las etiquetas que (ahora) ya conoces. En la parte derecha está la vista de la página web como ser vería en un navegador.

Etiquetas HTML que describen el contenido que vemos.
Estas son etiquetas que describen los elementos que deseas mostrar en la página web, existen muchos, pero vamos a ver unos cuantos para que puedas comenzar a crear y entender cómo funcionan las etiquetas HTML.
<h1>: Esta etiqueta se usa para definir los títulos en el documento HTML, existen 6 niveles y van desde <h1> hasta <h6>. Por ejemplo <h1> se usa para el título principal e idealmente deberías de usarlo solamente una vez, luego <h2> se usa para un título secundario, y así sucesivamente hasta llegar a <h6>

<p>: Esta etiqueta se usa para definir un párrafo, esto hará que el texto se muestre con un salta de línea arriba y abajo, justo como los párrafos en los libros.
<p> Aqui va un parrafo </p><hr>: Esta etiqueta no necesita cerrarse, en donde lo insertes, vas a ver una línea horizontal con un salto de línea antes y después.
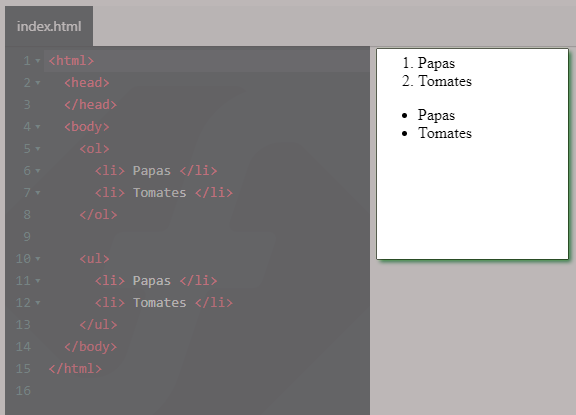
<ol>, <ul> y <li>: Estas etiquetas se usan para mostrar listas numeradas (<ol>) o con una viñeta (<ul>), se usan en combinación con la etiqueta <li> para mostrar cada elemento de la lista. Pero la mejor forma para entenderlo es con este ejemplo:

<a>: Esta es una etiqueta muy importante y se usa para crear un enlace a otra página web o cualquier otro archivo que pueda estar en un servidor como una imagen, un video, música, etc. Estos son sus atributos más importantes:
- href: Aquí se indica cuál es la ruta del elemento al que queremos enlazar, por ejemplo, la ruta de una página web o una imagen.
- target: Se usa para definir en donde se debe de abrir el enlace, si colocas el valor
_blankel enlace se abre en una nueva pestaña, puedes omitir este atributo y la página o archivo se abrirá en la pestaña actual de navegador.
Aquí hay dos ejemplos de cómo usar esta etiqueta:
<a href="https://codigonaranja.com/"> Soy un enlace </a>
<a href="https://codigonaranja.com/" target="_blank"> Soy un enlace </a><strong>: Se usa para mostrar un texto en negrita. Esta etiqueta puede ir dentro del contenido de otra etiqueta, te mostraré un ejemplo en donde se usa dentro de un párrafo:
<p> Este es un <strong> documento grande <strong> </p>Eso mostrará el texto documento grande en negrita y lo demás no.
<br>: Se usa para colocar un salto de línea, no necesita cerrarse. Esta etiqueta es necesaria porque cuando escribes texto en una página web, no importa si en el texto escribes un salto de línea (con la tecla Enter), el navegador va a ignorarla a menos que uses esta etiqueta en su lugar.
<img>: Se usa para insertar imágenes en una página web. Esta etiqueta la vimos al inicio del artículo, pero solo para ampliar esta tiene 4 atributos HTML que se usan regularmente:
- src: Es la ruta de la imagen a mostrar.
- alt: Define un texto a mostrar en caso de que la imagen no se pueda mostrar en la página web.
- width: define el ancho de la imagen, esto es opcional y no muchas veces se usa.
- height: define el alto de la imagen, también es opcional y no muchas veces se usa.
Aquí hay un ejemplo:
<img src="perro.jpg" alt="Perro jugando" width="500" height="600">Otras etiquetas HTML
Como te dije antes, hay más de 100 etiquetas HTML y cada una puede tener uno o más atributos, así que no puedo mencionarlas todas en este artículo, pero aquí hay una lista completa de todas las etiquetas HTML que existen y la página es constantemente actualizada para estar al día con las nuevas etiquetas que puedan agregarse en HTML5.
Jugando un poco con lo que has aprendido
Ahora ya eres capaz de crear una página web básica utilizando las etiquetas HTML5 más comunes. Pero la mejor forma de aprender es practicando, así que he dejado en esta sección este enlace con un código interactivo para que practiques.
Puedes borrar lo que está dentro de las etiquetas body (que serían las etiquetas <p>) y escribir tu propio código HTML.
Aquí hay algunas ideas o retos que puedes intentar:
- Agrega un título
- Agrega una lista de las cosas que quisieras hacer hoy, la lista puede estar numerada.
- Escribe un párrafo y pones en negrita la palabra más importante.
Dime lo que piensas
Ahora me encantaría saber lo que piensas sobre las etiquetas HTML:
¿Te animarías a crear una página web?
¿Has visto alguna etiqueta que sea muy complicada de usar?
Como sea, me gustaría saber cuál es tu opinión, por favor deja un comentario para conocerla.

Oye explicas muy bien, pense que para entenderlo debia ser un programador o diseñador grafico pero has dejado todo muy claro gracias
Me alegro por ti, que disfrutes practicado con estas etiquetas html
Excelente! muchas gracias.
Que bueno que te haya gustado el articulo