Algo esencial a la hora de escribir código HTML, CSS, JavaScript, PHP, etc., es tener un buen editor de textos que nos ahorre tiempo y sea fácil de utilizar. Después de probar muchos editores de texto muy buenos como Sublime, Brackets, Notepad++, etc. El editor que uso actualmente y me gusta mucho es Atom, este editor está desarrollado por el equipo de GitHub.
Puedes instalarlo en tu computadora con Windows, OS X o Linux, para descargarlo entra en el sitio atom.io luego descargas el instalador y sigues las instrucciones. Así es como se ve el editor:

Aquí hay una lista de las características que más me gustan y uso de Atom (quizá también están presentes en otros editores)
Trabajar con archivos de una carpeta (proyecto)
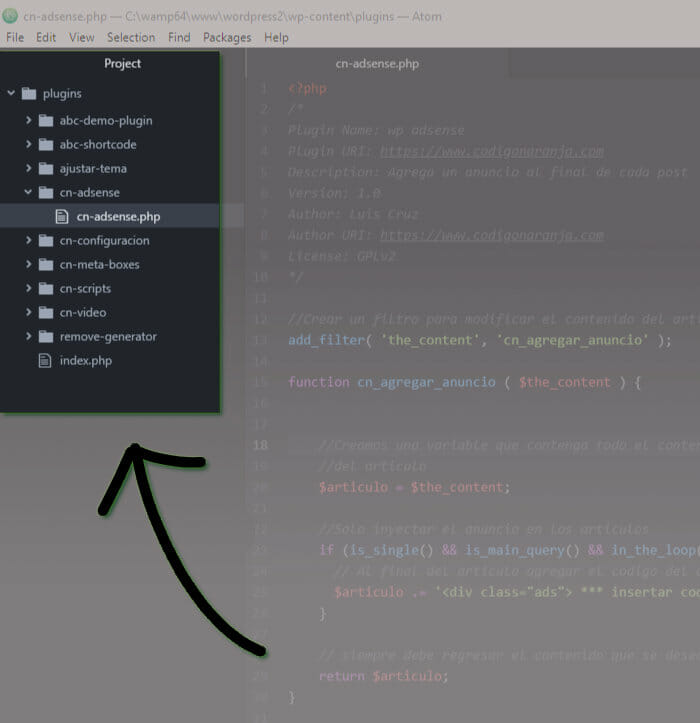
Con el menú File > Open Folder, podemos abrir una carpeta y tener a la mano todos los archivos y carpetas de nuestro proyecto, ignorando todo lo que este fuera. Esto te permite concentrarte únicamente en las carpetas en donde están tus archivos de código.

Trabajar con archivos y carpetas
En la parte izquierda hay un panel en donde se muestra una vista de árbol, desde aquí puedes crear, abrir, mover, copiar, duplicar archivos, tal como se hace en un explorador de archivos.
Algo que me encanta es que puedes crear un archivo y sus carpetas en un solo paso, por ejemplo, si das un clic derecho sobre cualquier carpeta y eliges “New file”, si escribes js/app.js Atom crea el archivo app.js y también la carpeta js en caso de que no exista.
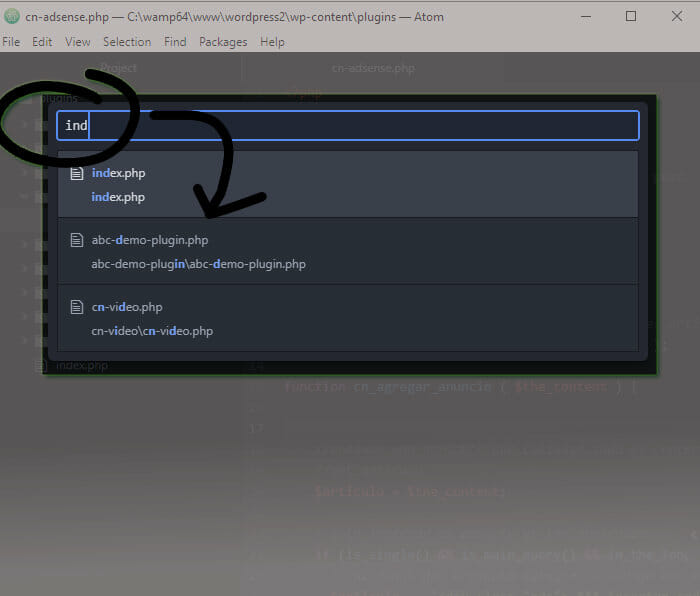
Buscar y abrir cualquier archivo
Si presionas Ctrl+T podrás buscar y abrir cualquier archivo dentro de la carpeta de trabajo. Mientras escribes el nombre del archivo, Atom mostrará los archivos que coincidan con tu búsqueda y que estén en el proyecto en el que estás trabajando.

Autocompletar código
Desde que lo instalas viene con algunos elementos de auto completar que dependen de la extensión del archivo, por ejemplo, si estás en un archivo index.html y digitas html y presionas la tecla Enter o Tab, Atom creará una plantilla básica de un documento HTML
O si por ejemplo estas en un archivo style.css y comienzas a escribir el nombre de algún estilo, solo presionas la tecla Enter y Atom termina de escribirlo por ti.
Amigable con GIT
Además de todo esto, también hay otras características muy útiles como información sobre el repositorio de Git en la barra de estado, también marca en colores diferentes cuando un archivo ha sido modificado y no se ha hecho commit en Git. Te dice en qué rama de Git estás trabajando, etc.
Plugins recomendados.
Existen cientos de plugins muy útiles que puedes instalar en Atom para hacerlo aún mejor, aquí hay una lista de algunos de los plugins de Atom que yo utilizo.
