Cuando necesitamos capturar información bastante grande, por ejemplo la descripción de un articulo, la biografia del usuario, una reseña, etc, el cuadro de texto que se muestra con la etiqueta <input> no es suficiente, para estos casos existe la etiqueta <textarea></textarea>
La etiqueta <textarea></textarea> tiene 3 atributos importantes:
- name: Que es el nombre que se será usado en la pagina que procese los datos.
- rows: Cantidad de columnas que usa, esto es para definir el ancho del cuadro de texto.
- cols: Define que tan alto será el cuadro de texto.
Este es el código que se necesita para mostrar este tipo de cuadros de texto:
<textarea name="descripcion" rows="8" cols="80"></textarea>
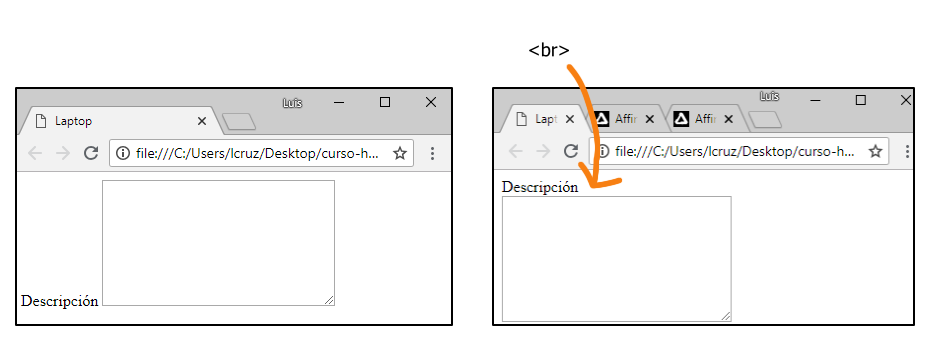
Ahora vamos a añadir una etiqueta, y vamos a colocar el cuadro de texto en la siguiente línea, para agregar un salto de línea se usa la etiqueta <br>
<label>Descripción</label> <br> <textarea name="descripcion" rows="8" cols="30"></textarea>

Si deseas agregar un valor predeterminado en estos cuadros de texto, solo debes colocar lo que desees mostrar, en medio de las etiquetas <textarea> </textarea>
Elige tu siguiente tema
- Crea tu primera página web
- Cómo agregar un favicon (icono)
- Usar tablas y comentarios
- Uso de títulos y párrafos
- Trabajar con Listas
- Mostrar imágenes y rutas
- Enlaces o links a otras páginas web
- Formularios en páginas web
- Etiqueta textarea para ingresar textos grandes
- Mostrar listas desplegables
- Subir imágenes, números, emails, etc
