Esta es una guía completa con todo lo que necesitas saber para insertar y crear un favicon o icono en tus páginas HTML. De hecho, esta es la forma más fácil en la que puedes hacerlo.
Puedes descargar el código completo que veremos en este artículo, incluyendo un favicon html
Esto es lo que encontrarás en este artículo:
- Qué es un favicon
- Como poner un icono en HTML
- Crear un favicon para HTML
- ¿Es importante tener un favicon en tus páginas HTML?
- Bono especial: Curso gratis de HTML.
- Conclusiones
Qué es un favicon
Los favicons son esos pequeños iconos que vemos en las pestañas de los navegadores, por ejemplo, cuando visitas mi sitio web puedes ver en todas las páginas el logo de mi blog (una naranja), algo como esta imagen:

A simple vista no parece ser algo muy importante, pero si quieres saber qué beneficios puede traer esto para tu página web, debes de seguir leyendo, al final del artículo hablo de eso, pero por ahora veamos cómo puedes poner un icono de esos, en tu página HTML.
Como poner un icono en HTML
Para poner un icono en HTML puedes usar la etiqueta <link> con el atributo rel="shortcut icon" y en el atributo href debes colocar la ruta de la imagen que deseas usar como icono o favicon en tu página web.
Como ya viste, los favicons son iconos muy pequeños, entonces necesitas un icono de unos 32×32 píxeles. La forma más fácil de insertar un favicon es usando una imagen o icono en formato PNG, ya que es un formato muy común y puedes crearlos o modificarlos en cualquier editor de imágenes.
Otra ventaja de usar un formato como PNG es que tu favicon puede tener fondo transparente.
Ahora, el código HTML recomendado es este:
<link rel="shortcut icon" href="favicon.png">El código debe insertarse entre las etiquetas <HEAD> tu página HTML.
Lo único que debes de cambiar es el nombre del archivo de imagen en donde está tu icono, en este caso el archivo se llama favicon.png. También es importarte asegurarte de que el icono esté en la misma carpeta de tu página web, pero si el archivo está en otra carpeta, entonces tendrás de escribir la dirección del archivo completa o relativa.

El código completo de tu página web mostrando el favicon quedaría como este:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<title>Ejemplo de favicon</title>
<link rel="shortcut icon" href="favicon.png">
</head>
<body>
</body>
</html>Crear un favicon para HTML
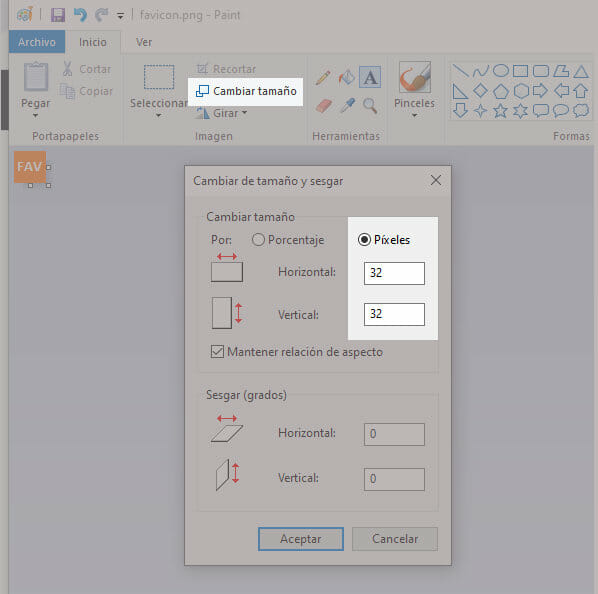
Ahora que ya sabes cómo agregar un icono para tu sitio web, posiblemente desees crear tu propio favicon. Como es un archivo PNG, puedes usar cualquier editor de imágenes para crear tu icono, si usas Windows entonces ya tienes en tu computadora un programa llamado Paint, solo debes abrirlo y cambiar el tamaño de documento a 32×32 píxeles, tal como se muestra en esta imagen:

Luego solo haces algún dibujo y guardas el archivo como PNG. Si tienes conocimientos más avanzados sobre edición de imágenes, puedes usar algo como Photoshop.
Si, por el contrario, crear y editar imágenes, no es lo tuyo, entonces puedes descargar una imagen gratuita desde algún lugar como pixabay y si es necesario puedes reducir su tamaño a 32×32 píxeles. Te recomiendo incluir la palabra icono en tu búsqueda, por ejemplo, “icono de frutas“
¿Es importante tener un favicon en tus páginas HTML?
Los favicons si son importantes porque ayudan a establecer tu marca, las personas verán tu icono o logo en pestaña del navegador y en la barra de favoritos en caso de que hayan marcado algunas de tus páginas como favorita.
Cuando alguien abra muchas ventanas en su navegador podrán identificar fácilmente en cuáles ventanas han cargado una página de tu sitio web antes de cerrarla por accidente.
Bono especial: Curso gratis de HTML.
Espero que hayas disfrutado este artículo, si es así, no te puedes perder mi curso de HTML (que es gratis, pero muy completo) el curso está en video en mi canal de YouTube.
Conclusiones
¿Tu página web ya tiene un favicon?, si aún no lo tienes, debes agregarlo porque es algo fácil de hacer y hará que tu página se vea más profesional y ayudara a difundir tu marca. Si este artículo te ha sido útil o tienes alguna duda, por favor deja un comentario.

Gracias!!!!!!!!!!!!!11111
Hola gracias por enseñarnos ya que somos muchos los que estamos comenzando un blog y no sabemos mucho de cómo funciona, yo por ejemplo tengo problemas para poner el favicon ya que pongo uno y pulso en guardar y no hace nada 😁🤔
Hola, aun tienes problemas?
Muchas gracias!!!!!!:)
Gracias. Me alegra que te haya gustado el artículo.
Muchas gracias!! La entrada del blog fue clara y concisa.
Gracias por tu comentario
Hola, a mi no me queda un ícono como debería, y la imagen que elegí la puse en la misma carpeta que en el HTML. Me podrían ayudar? Creo que fue la forma en que guardé la imagen, aunque ya he intentado cambiándole el nombre y su formato. Gracias.
Hola, gracias por la info, puse mi icono pero tuve un problema, en chrome si se puede visualizar pero en safari no se puede
Excelente artículo
estaba creando una página web, cuando sea famoso, pondré una pagina web oficial