Si te preguntas como poner una imagen de fondo en HTML, la mejor forma es utilizando hojas de estilo (conocidas como CSS).
Nota: Si no tienes mucha experiencia trabajando con hojas de estilo y deseas aprender más, entonces puedes ver este curso gratis de hojas de estilo en YouTube.
Estos son los temas que cubro en este artículo:
- Como poner una imagen de fondo en HTML.
- Como definir el tamaño de la imagen de fondo
- ¿Cómo hacer transparente el fondo de una imagen en HTML?
- Conclusión
Para desarrollar los ejemplos que voy a mostrarte vamos a necesitar 3 cosas: una página HTML, un archivo de hojas de estilo y una imagen. Los formatos de imagen más comunes son PNG y JPG.
Podemos colocar una imagen de fondo sobre cualquier elemento HTML, como la página completa, una caja de texto, una sección, etc. Ahora vamos a agregar la imagen de fondo sobre una sección de la página, como se ve en este ejemplo:

Como poner una imagen de fondo en HTML.
Para poner una imagen de fondo en HTML, lo más recomendable es usar el estilo de CSS background-image en la que podemos indicar cuál es la imagen que deseamos mostrar como fondo la página HTML. Veamos ahora un ejemplo de como hacerlo:
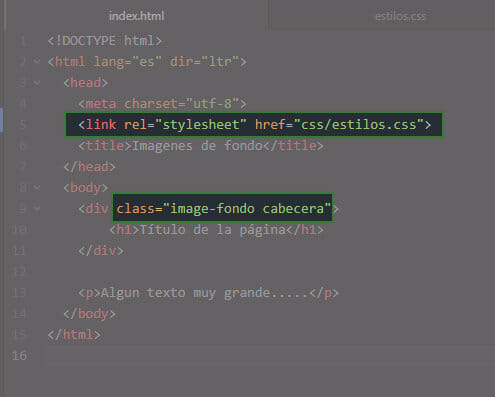
Primero crea un archivo HTML, en mi caso se llama index.html y tiene este contenido:
<!DOCTYPE html>
<html lang="es" dir="ltr">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="estilos.css">
<title>Imagene de fondo en HTML</title>
</head>
<body>
<div class="image-fondo cabecera">
<h1>Titulo de la pagina</h1>
</div>
<p>Algun texto muy grande.....</p>
</body>
</html>Lo importante en el código anterior es incluir a la hoja de estilo, en este caso se llama estilos.css y colocar una clase en la que podamos agregar el código CSS para mostrar la imagen de fondo, en este caso la clase se llama image-fondo.
Al agregar la clase image-fondo en la etiqueta DIV, le hemos dicho al navegador web que, al mostrar este elemento, procese el formato especificado en la hoja de estilo para esta clase.

Ahora veamos el código de la hoja de estilo, que es la que muestra la imagen de fondo en HTML:
.image-fondo {
background-image: url("https://placekitten.com/150/150");
}
.cabecera{
color: #fff;
height: 200px;
line-height: 200px;
text-align: center;
vertical-align: middle;
text-shadow: #111 0px 0px 10px;
}Lo importante aquí es el código de la clase .image-fondo, en la hoja de estilo le agregamos un punto al inicio del nombre de la clase. Aquí usamos el atributo, background-image luego colocamos : y una lista de parámetros, en este caso solo he usado:
url("https://placekitten.com/150/150")Entre las comillas está el nombre de la imagen de fondo.
En la clase .cabecera solo hemos definido un formato para decirle que tan alto debe ser este elemento (200 píxeles) y el formato para el título que se muestra.
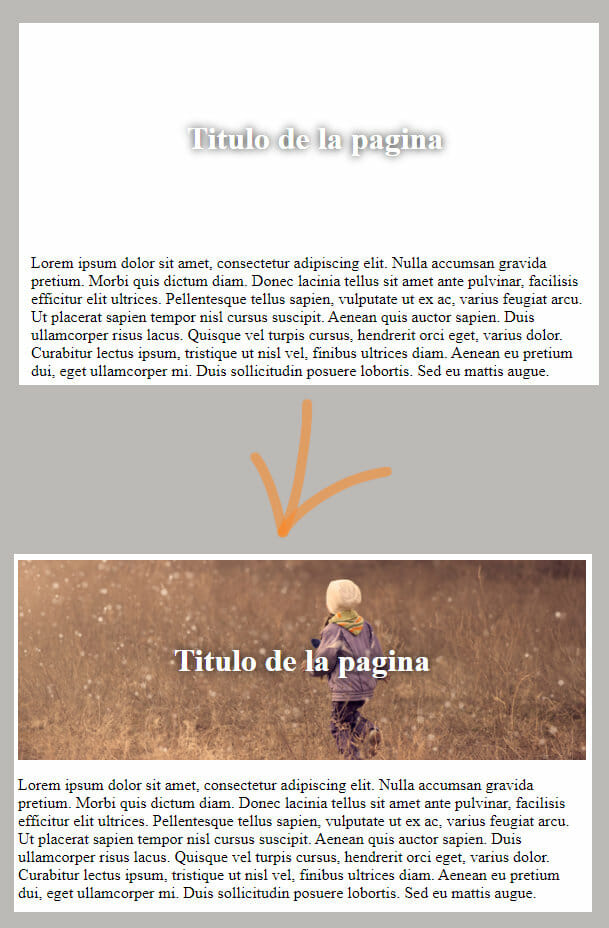
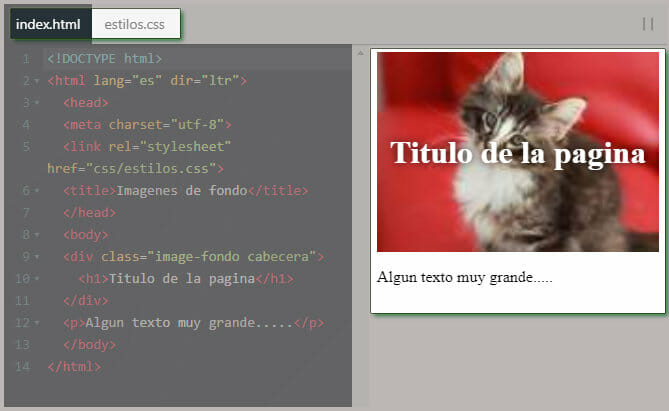
El resultado será algo como esto:

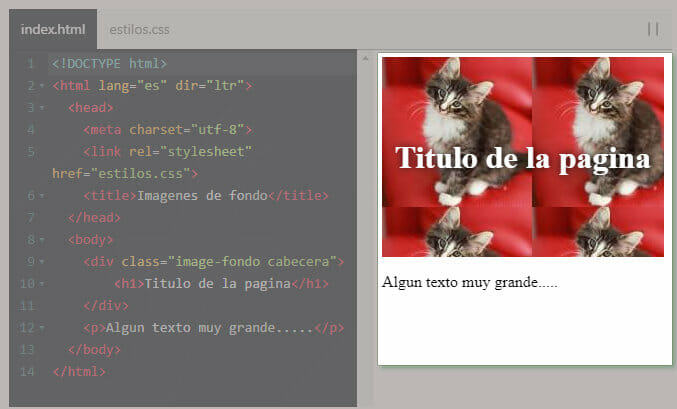
Pero hay un problema, si la pantalla es más grande que la imagen, entonces el navegador coloca la misma imagen a la par, y eso hace que todo se vea mal.
Puedes ver una imagen interactiva aquí y editar el código HTML (haciendo clic sobre la imagen) para ver como cambia el resultado, de esa forma comprenderás mejor el código que hemos visto.

Como definir el tamaño de la imagen de fondo
Para corregir el problema de que la pantalla sea más grande que la imagen de fondo, podemos usar el atributo background-size con el valor cover.
Con esto el navegador se encargará de estirar y recortar la imagen para que cubra toda el área sin perder las proporciones de la imagen.
La hoja de estilo final quedará así:
.image-fondo {
background-image: url("https://placekitten.com/150/150");
background-size: cover;
}
.cabecera{
color: #fff;
height: 200px;
line-height: 200px;
text-align: center;
vertical-align: middle;
text-shadow: #111 0px 0px 10px;
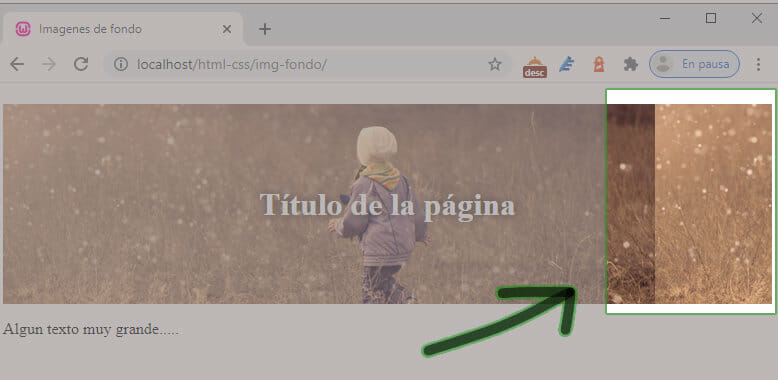
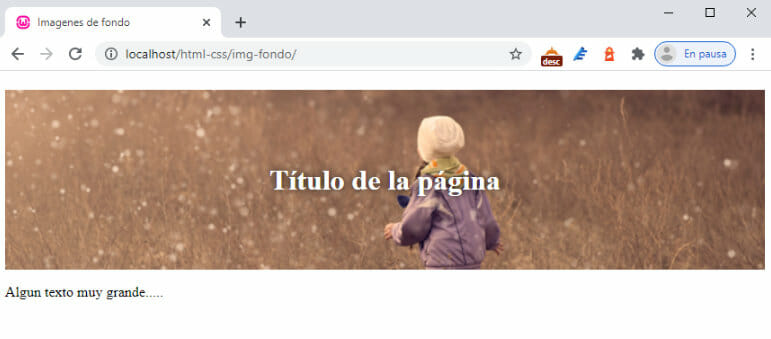
}Y el resultado final será este:

De nuevo aquí puedes ver una imagen interactiva para que puedas jugar cambiando algunas porciones de código y ver los cambios en el resultado. Puedes intentar modificar la hoja de estilos para mostrar una imagen diferentes que encuentres en internet.

¿Cómo hacer transparente el fondo de una imagen en HTML?
Ya hemos colocado una imagen de fondo en una página web, ahora veamos como hacer que esa imagen se vea transparente. Vamos a continuar con el mismo archivo HTML que teníamos y solo trabajaremos los cambios sobre el archivo de hojas de estilos.
Para cambiar el nivel de transparencia se usa en las hojas de estilo la propiedad, opacity: 1; el valor que usamos puede ser un número desde 0 hasta 1, en donde 0 es transparencia total, es decir que será invisible. Si colocamos un 1 significa que no hay transparencia. Podemos colocar un 0.5 para decir que será transparente a un 50%
El problema aquí es que si solo usamos esa propiedad, entonces todo el contenido se hará transparente, incluso el texto o cualquier otro elemento.
La solución es usar Pseudo-elementos para añadir la propiedad únicamente a una parte del contenedor y no a todo. Entonces reemplazamos la hoja de estilo de forma que quede como esta:
.image-fondo {
position: relative;
height: 100vh;
width: 100%;
}
.image-fondo::before {
content: "";
background-image: url('https://placekitten.com/200/200');
background-size: cover;
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0px;
opacity: 0.3;
z-index: -100;
}
.cabecera{
color: #000;
height: 200px;
line-height: 200px;
text-align: center;
vertical-align: middle;
text-shadow: #555 0px 0px 10px;
}Este es el resultado que verás. He usado en opacity el valor 0.3 intenta cambiarlo por un valor más alto o más bajo para que puedas ver como se comporta. (solo haz clic sobre la imagen y verás un editor para practicar)

Conclusión
Como puedes ver, solo necesitas agregar el formato en una clase dentro de una hoja de estilo y luego agregar esa clase en algún elemento HTML, que también pudo ser la etiqueta BODY para que se aplique en toda la página web.
Espero que hayas disfrutado este artículo, creo que también podría serte de utilidad aprender a centrar una imagen de la forma correcta o conocer las formas en que puedes insertar una imagen en HTML.
Ahora me gustaría conocer tu opinión, ¿estuvo todo claro en este artículo?, ¿tienes alguna duda?

No te entendi ni madres, no hablo ingles, o te falta el ejemplo del paso a paso
yo tampoco bro estoy contigo
me funcionó perfectamente, muchas gracias también me gusto el curso de css que pusiste en el enlace