En el artículo anterior escribí sobre las ventajas de usar módulos de JS. Ahora voy a escribir más detalles sobre como puedes importar y exportar variables, funciones o clases usando módulos.
Exportación usando modulos
Existen dos tipos de exportación: La nombrada y la por defecto. Un modulo puede tener cualquier cantidad de variables, funciones, etc exportadas de forma nombrada, pero solo una por defecto y cada tipo tiene su propia sintaxis.
La diferencia entre ambos tipos, es que la exportación por defecto puede importarse en una variable con cualquier nombre, mientras que la exportación nombrada debe importarse en una variable/función con el mismo nombre. Veamos ahora un ejemplo, crea un archivo llamado gato.js con este codigo:
export default name = "Tom";
export const especie = "gato";
export function saludo() {
console.log(`Hola, mi nombre es ${name}`);
}Usamos la palabra export para indicar que una variable/función puede ser exportada (e importada en otro modulo). En la primera línea he escrito también la palabra default seguido de un nombre de variable y un valor, esto indica que esta variable puede importarse con cualquier otro nombre.
Luego están las variables/funciones nombradas: especie y saludo, estas solamente puede importarse en una variable/función con el mismo nombre. Recuerda que solo puede haber una variable/función exportada por defecto.
Importación usando módulos.
Ahora veamos como importar lo que hemos creado en el módulo anterior, para esto vamos a crear un archivo llamado mascotas.js
import miMascota , { especie, saludo } from './gato.js';
export function main () {
console.log(`Este es mi ${especie} ${miMascota}, saluda por favor. `)
saludo();
}
Para importar variables/funciones desde un módulo usamos la palabra import. En este caso tenemos una variable por defecto entonces para importarla colocamos cualquier nombre, en este caso escribí miMascota pero puedes escribir cualquier otro nombre.
Luego entre llaves { } debes de escribir la lista de variables/funciones que deseas importar (estas son las que llamamos “nombradas”) , luego escribes la palabra from seguida del nombre del módulo en donde está el código que necesitas importar.
En este ejemplo he agregado una función llamada main, la cual esta marcada como “exportable” por que agregue la palabra export. En esta función utilizo las variables y funciones que importe desde el primer modulo que creamos.
Ahora vamos a crear un archivo HTML para llamar este otro modulo y probar todo el código que hemos escrito.
<!DOCTYPE html>
<html lang="es" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
Abre la consola....
<script type="module">
import { main } from './mascotas.js';
main();
</script>
</body>
</html>
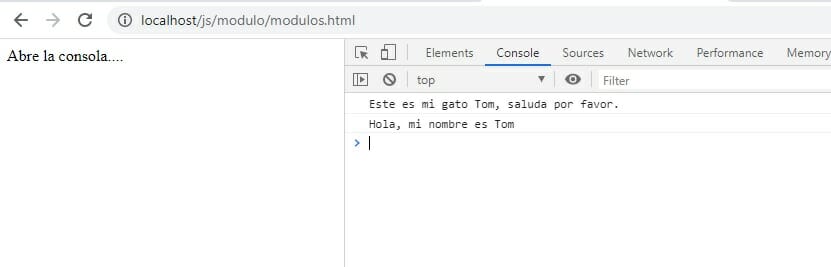
En el código anterior importamos la función main del archivo mascotas.js y luego la ejecutamos. Si corres este código verás algo como esto:

Conclusión
Crea estos tres archivos en el mismo directorio e intenta modificarlos para que veas como funciona. Puedes declarar muchas variables/funciones y luego importar todas o solamente las que necesites. Puedes importar desde uno o varios módulos.
