En WordPress un shortcode permite agregar contenido a cualquier página o artículo. Puedes utilizar shortcodes para automatizar algunas cosas en tu sitio web.
Nota: Si nunca has creado un plugin para WordPress, te recomiendo leer primero este otro artículo sobre cómo crear un plugin para WordPress.
Esto es lo que veremos este día:
- Como crear un shortcode sencillo.
- Como crear un shortcode que reciba parámetros.
- Como crear un Enclosing Shortcode en WordPress
Como crear un shortcode sencillo.
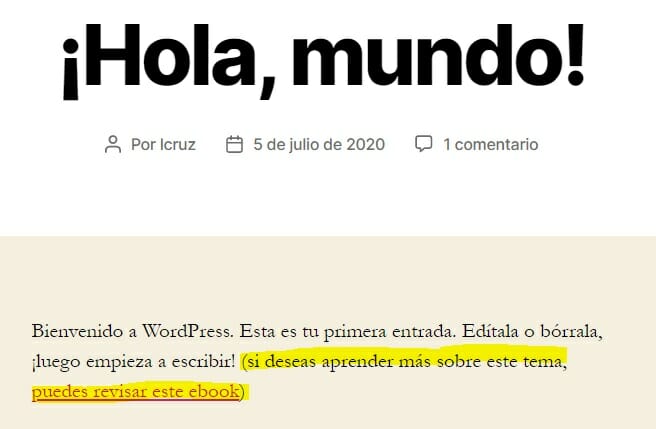
Los shortcode se definen mediante un plugin de WordPress que lo interprete, así que vamos a crear un nuevo plugin para explicar cómo funcionan. Este plugin servirá para agregar un enlace y un texto a un libro que estés promocionando en algún artículo y se verá de esta forma:

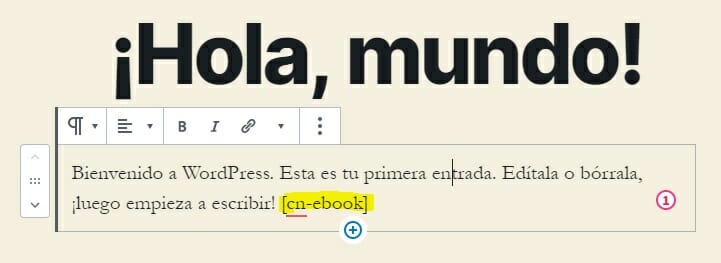
Para utilizarlo, mientras estés escribiendo un artículo deberás escribir el nombre del shortcode entre corchetes, en este caso el shortcode se llamará cn-ebook, así que escribirás esto en tu artículo:

Ahora crea tu plugin usando este código:
<?php
/*
Plugin Name: ABC shortcode de plugin
Plugin URI: https://www.codigonaranja.com
Description: Descripcion del plugin
Version: 1.0
Author: Luis Cruz
Author URI: https://www.codigonaranja.com
License: GPLv2
*/
add_shortcode( 'cn-ebook', 'cn_mostrar_ebook' );
function cn_mostrar_ebook( $atts ) {
$output = 'Nota: si deseas aprender más sobre este tema,
<a href="#">puedes revisar este ebook</a>';
return $output;
}Como puedes ver, usamos la función add_shortcode para registrar nuestro shortcode, y la función recibe como parámetros: el nombre de nuestro shortcode y la función que lo va a procesar.
Luego definimos el código de nuestra función, en esta función solo debemos regresar alguna cadena de texto o código HTML, y WordPress va a reemplazar el shortcode con lo que nuestra función regrese.
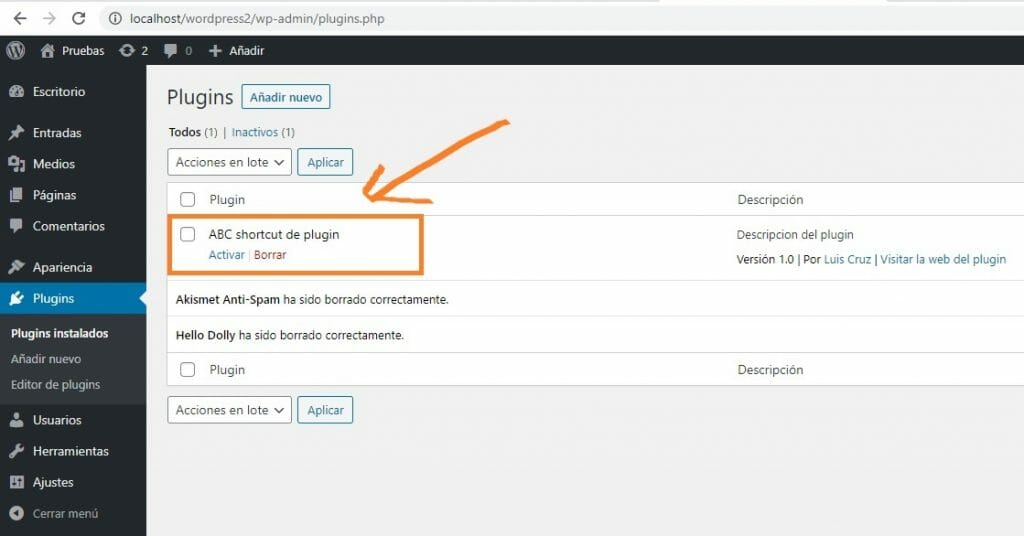
Ahora entramos al menú de plugins de WordPress y activamos nuestro plugin.

Ya está listo, ahora para probarlo solo debes editar un artículo y agregar [cn-ebook] en alguna porción del texto de tu artículo, luego lo guardas y puedes revisar tu plugin en acción al visitar tu artículo.
Como crear un shortcode que reciba parámetros.
Vamos a mejorar el shortcode anterior, haremos que puedas usarlo para promocionar diferentes libros, entonces recibirá como parámetro la dirección que debe colocar en el enlace que genere.
Trabajaremos sobre el mismo plugin, pero vamos a agregar un nuevo shortcode que reciba un parámetro, para hacerlo solo agrega este código al final del archivo que creaste:
add_shortcode( 'cn-ebook-2', 'cn_mostrar_ebook2' );
function cn_mostrar_ebook2( $atts ) {
extract( shortcode_atts( array(
'url' => '#' //Valor predeterminado
), $atts ) );
$output = 'Nota: si deseas aprender más sobre este tema,
<a href="'.esc_url($url).'">puedes revisar este ebook</a>';
return $output;
}Como puedes ver el código es muy similar al anterior, solo hay una diferencia en la función que procesa el shortcode y es en el código que se usa para recuperar el parámetro, por medio de la función extract.
extract( shortcode_atts( array(
'url' => '#' //Valor predeterminado
), $atts ) );Para usarla en tu código solo debes de cambiar url por el nombre de la variable en donde deseas recuperar el parámetro, luego podrás usarla como una variable en tu función. Otra cosa que podrías notar es que utilice la función esc_url, esta función se usa para limpiar la url antes de mostrarla en tu sitio web.
Para usar este shortcode en tu sitio de WordPress, debes agregar un texto como este [cn-ebook-2 url="https://www.codigonaranja.com"] en el contenido del artículo o página.
Escribir la URL completa puede no ser algo práctico, pero este es solo un ejemplo, también podrías enviar como parámetro el nombre del libro a promocionar y hacer que el plugin genere el texto y la URL que necesites.
Como crear un Enclosing Shortcode en WordPress
Este es otro tipo de shortcode que podemos usar en WordPress, estos funcionan como un filtro, pero sobre una sección de contenido. Para entenderlo mejor imagina que tienes un sitio web en donde las personas pueden consultar tus artículos, pero algunos artículos tienen secciones “Premium” las cuales solo pueden ser vistas por usuarios registrados.
Para implementarlo agrega este código al final de tu plugin:
add_shortcode( 'privado', 'cn_proteger' );
function cn_proteger( $atts, $content = null ) {
if ( is_user_logged_in() ) {
return '<div class="private">' . $content . '</div>';
} else {
$output = '<div class="register">';
$output .= 'Este contenido es solo para miembros,
inicia sesión para acceder al contenido.</div>';
return $output;
}
}Cuando uses este shortcode, primero verificamos que el usuario esté registrado, es decir, que tenga una cuenta en tu sitio (is_user_logged_in()), si es así, muestras el contenido, si no entonces muestras un mensaje pidiendo que inicie sesión para ver el contenido completo.
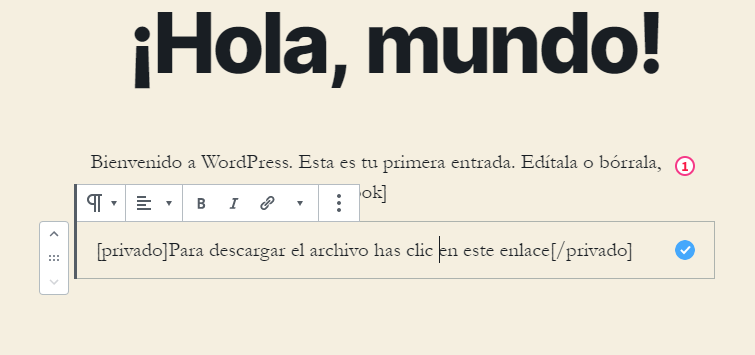
Para utilizar este shortcode en tu sitio web, debes encerrar el contenido a proteger entre etiquetas [privado] [/privado] como si se tratara de código HTML, pero en el mismo editor que usas para escribir el contenido.
[privado]Para descargar el archivo has clic en este enlace[/privado]
En resumen, funciona para darte la posibilidad de editar un bloque de contenido en tu artículo. También podrías usarlo para no mostrar anuncios a usuarios registrados o que cumplan con algún otro criterio que puedas evaluar.
